par david | Juil 5, 2011 | ressource, tutoriel, WordPress
Mise à jour : 18 mai 2015.
Il existe un bon moyen pour présenter ses références dans une seule page et par domaines d’intervention : l’extension Post UI Tabs. Ce plugin permet de présenter du contenu multiple via une navigation par onglets jQuery, comme vous pouvez le voir sur cette page test.
Télécharger Post UI Tabs (cette extension n’est plus maintenue, il est donc possible qu’il y ait un souci de compatibilité avec votre version de WordPress ou avec votre thème.)
Comme d’habitude vous téléchargez l’extension, vous la dézippez et vous l’activez.
Ensuite vous allez dans l’administration de votre blog, puis Réglages (où vous allez pouvoir paramétrer l’outil).

Vous allez pouvoir choisir votre habillage (25 styles sont disponibles) ou appliquer votre propre CSS (pour cela il faudra cocher l’élément Disables Skins).
Une fois ces réglages effectués, vous allez pouvoir intégrer votre contenu dans un article ou dans une page en plaçant ce code :

Il peut-être copié-collé via ce lien.
Ensuite vous n’avez plus qu’à nommer vos onglets (dans le champ Your tab name) et à insérer votre contenu (dans le champs Your tab content).
Pour ajouter un autre onglet, vous insérerez alors une autre ligne de code juste avant la balise de fermeture [end_tabset].
Voici un exemple de présentation :
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
[end_tabset]
par david | Déc 3, 2010 | tutoriel, WordPress
Une fois WordPress hébergé sur le serveur, vous allez pouvoir finaliser son installation afin de profiter pleinement de l’outil.
Rendez-vous sur la page http://www.mondomaine.fr/wp-admin/install.php ou http://www.mondomaine.fr/blog/wp-admin/install.php.
S’affiche alors la page suivante :

Vous allez donner un titre à votre blog qui peut donc être différent de votre nom de domaine, modifier l’identifiant (par défaut WordPress propose admin), saisir à deux reprises votre mot de passe et une adresse de messagerie qui vous permettra à WordPress de vous envoyer toutes les notifications liées à l’activité dans l’administration de votre blog.
Je vous conseille de laisser cocher la case intituler “Autoriser mon site à apparaître dans les moteurs de recherche comme Google et Technorati”.
Sachez que si vous décochez cette case le temps de mettre en place votre blog (thème, premiers contenus, etc), vous pourrez ré-autoriser votre site à apparaître dans les moteurs ultérieurement.
NB : sachez que si vous laissez admin comme identifiant, vous ne pourrez pas le modifier ensuite. Vous serez alors obligé de créer au moins un nouvel utilisateur dans l’administration de votre blog, si vous souhaitez que vos billets soient signés avec un autre identifiant.
Une fois tous les champs renseignés, vous pouvez cliquer sur le bouton Installer WordPress.
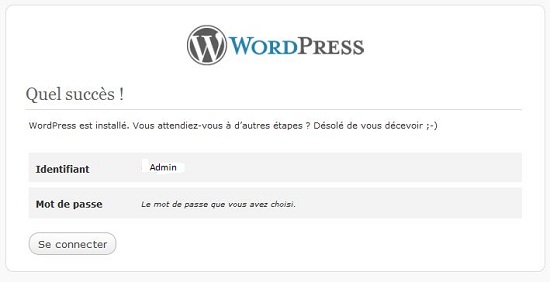
A ce moment là s’affichera la page suivante :

Vous recevrez également une notification sur l’adresse mail que vous aurez renseignée précédemment.
Vous n’avez donc plus qu’à vous connecter à l’administration de votre blog en cliquant sur le bouton Se connecter.

Maintenant vous pouvez rédiger votre premier billet.
Je ferai très prochainement un billet avec quelques recommandations pour optimiser votre blog.
par david | Déc 3, 2010 | tutoriel, WordPress

Cette étape ne peut avoir lieu que si vous avez activé votre base de données sur OVH.
1- Introduction
Ce tutoriel vous sera utile si vous utilisez Filezilla comme client FTP. Pour simplifier, Filezilla est l’outil qui vous permettra de charger tous les fichiers WordPress (ceux-ci seront d’abord stockés en local sur votre machine) vers votre serveur OVH.
Les coordonnées de votre serveur OVH vous sont fournies par mail lorsque votre hébergement est créé.
Les informations vous sont transmises ainsi par OVH :
VOS CODES FTP
————-
Ces codes vous permettront de mettre votre site en ligne
(Attention: Vos données doivent être mises en place dans le répertoire www)
Serveur ftp : ftp.mondomaine.fr ou ftp.starter.ovh.net
Login ou utilisateur : info transmise par OVH
Mot de passe : info transmise par OVH
Ce sont ces informations qu’il vous faudra saisir lorsque vous paramétrez Filezilla pour ce compte.
2- Installation de WordPress sur le serveur
– Téléchargement et paramétrage du fichier wp-config
Vous devez maintenant télécharger la dernière version de WordPress.
Une fois dézippé, vous obtenez un dossier WordPress dans lequel sont contenus 3 sous-dossiers : wp-admin, wp-content et wp-includes, ainsi qu’une multitude de fichiers qui seront tous à transférer sur le serveur dans le dossier www.
Parmi ces fichiers, il y en a un qu’il va falloir configurer pour permettre la gestion de votre blog par la base de données. Il s’agit du fichier wp-config-sample.
Vous allez avant tout le renommer ainsi : wp-config.
Puis vous allez l’ouvrir avec Dreamweaver ou avec Notepad++, si vous ne possédez pas la suite Adobe. Notepad++ est téléchargeable gratuitement via le lien suivant.
Nous allons ouvrir le fichier avec ConTEXT. Voici une capture (cliquer sur l’image)…

Voici les éléments (encadrés en noir) que vous aurez à modifier dans ce fichier (cliquer sur l’image)…

Toutes ces informations vous sont données dans le mail que vous avez reçu lors de la création de votre base de données (voir le tutorial suivant).
Ce sont les données techniques suivantes (j’ai effacé mes informations personnelles pour les remplacer par des x) :
MySQL:
Serveur : mysqlx-x.xxxxx (DB_HOST dans le fichier wp-config)
Utilisateur : xxxxxxxxx (DB_USER dans le fichier wp-config)
Nom de la base : xxxxxxxx (DB_NAME dans le fichier wp-config)
Mot de passe : xxxxxxx (DB_PASSWORD dans le fichier wp-config)
NB : le noms de l’utilisateur et le nom de la base sont les mêmes.
Rappel : Pour le DB_HOST, vous devez saisir les coordonnées du serveur, soit mysqlx-x.xxxxx dans l’exemple.
N’oubliez pas de conserver les apostrophes qui encadrent les informations modifiées, comme ceci : ‘mysqlx-x.xxxxx’
Vous enregistrez les modifications et on passe à l’étape suivante.
3- Transfert de WordPress vers le serveur OVH via Filezilla
Vous devez ouvrir Filezilla et vous connecter au serveur.

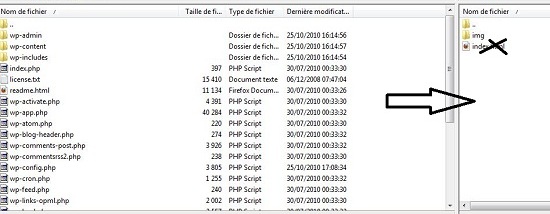
Ensuite vous allez transférer tout le contenu de WordPress dans le dossier www du serveur OVH.
Puis vous devrez supprimer le fichier index.html.

Vous devrez supprimer le fichier index.html.
Ainsi l’url de la page d’accueil de votre blog sera : www.mondomaine.fr ou www.mondomaine.com
Si vous souhaitez héberger votre blog en complément de votre site statique, alors il faudra charger le contenu de WordPress dans un dossier que vous pourrez baptiser blog ou comme vous le souhaiterez.
l’url de votre blog sera alors la suivante : www.mondomaine.fr/blog ou www.mondomaine.com/blog.
Dans ce cas là l’index de votre site statique ne doit pas être supprimé.

NB : le dossier img présent ne gêne en rien. Il s’agit du dossier contenant les images de la page baptisée en construction fournie par OVH.
Une fois tout le contenu Worpress transféré, il ne reste plus qu’à finaliser l’installation de WordPress. Celle-ci fait l’objet d’un autre tutoriel.
Crédit photo: Kalexanderson via Compfight cc
par david | Oct 28, 2010 | tutoriel, WordPress
Vous souhaitez installer WordPress sur OVH. Pour cela vous allez devoir créer votre Base de données.
Activer sa base de données sur OVH suppose que vous ayez un hébergement chez ce prestataire.
Ce tutoriel ne vous sera utile que si vous souhaitez maîtriser chacune des étapes de votre installation.
OVH propose WordPress et d’autres CMS via des modules clé en main. Si vous choisissez cette option, alors vous devrez alors consulter ses propres tutoriels.
A la vision des captures d’écran sur le site de la société, on peut se demander si la version de WordPress proposée par le module est la plus récente.
NB : certains liens vous conduiront vers les définitions Wikipédia de certains termes (j’envisage de créer prochainement un glossaire)
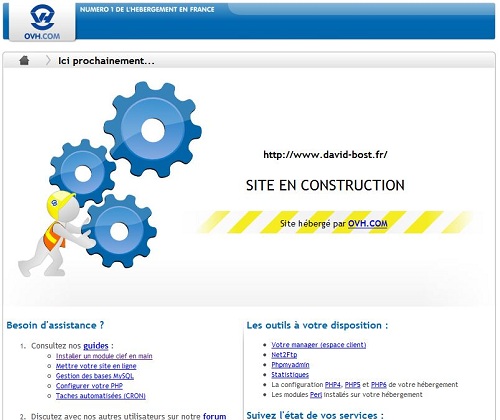
Lorsque votre hébergement est actif, vous devez avoir une page web qui ressemble à celle-ci (cliquer sur l’image pour l’agrandir) :

Activer sa base de données sur OVH.
Contrairement à un site web statique un site web dynamique a besoin d’une base de données pour fonctionner. Je vous conseille, si vous souhaitez en savoir plus sur le fonctionnement d’une page web dynamique de consulter cette définition Wikipédia.
Vous devez vous connecter au Manager OVH en vous munissant du NIC-handle qui vous a été fourni dans un mail après votre achat.
Une fois connecté vous arrivez sur votre administration :

Vous cliquez alors sur le nom de domaine pour lequel vous souhaitez créer votre base de donnée : mondomaine.fr dans l’exemple ci-dessus.
Vous arrivez ensuite sur une nouvelle page qui va vous permettre de gérer votre hébergement.

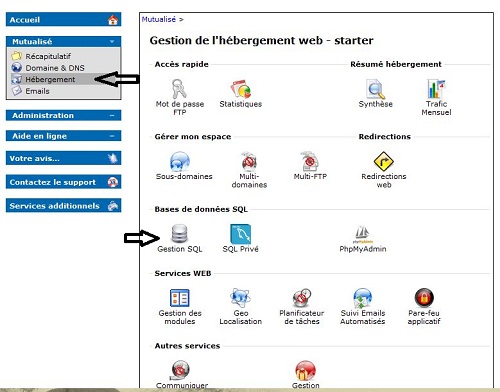
Sur cette page, vous cliquerez sur l’onglet Mutualisé (si vous êtes sur un hébergement mutualisé), puis sur l’option Hébergement (voir la grosse flèche noire), puis vous cliquerez sur Gestion SQL de l’option Bases de données SQL (tableau de droite, flèche noire).
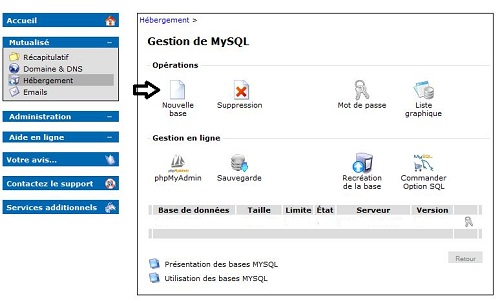
Vous entrez sur la page Gestion de MySQL. Cliquez sur Nouvelle Base (flèche noire à droite)

Vous ouvrez la page Création d’une base de données. Vous n’aurez plus qu’à compléter le nom de votre base de données (flèche noire) et à valider.
Une fois la validation effectuée, vous revenez vers la page Gestion de MySQL. S’affichent ainsi les coordonnées de votre base de données et son état (flèche noire). Celles-ci vous seront transmises par mail. Elles seront utilisées lors de la mise en place de votre CMS (WordPress ou autre) sur le serveur.

L’activation de la base de données est quasi instantanée. Un petit picto représentant 2 clés vous indique que votre base de données est protégée par un mot de passe.

Félicitations ! Vous venez donc de créer votre base de données sur OVH.
Vous pouvez désormais passer à l’étape suivante : l’installation de WordPress sur votre serveur OVH.